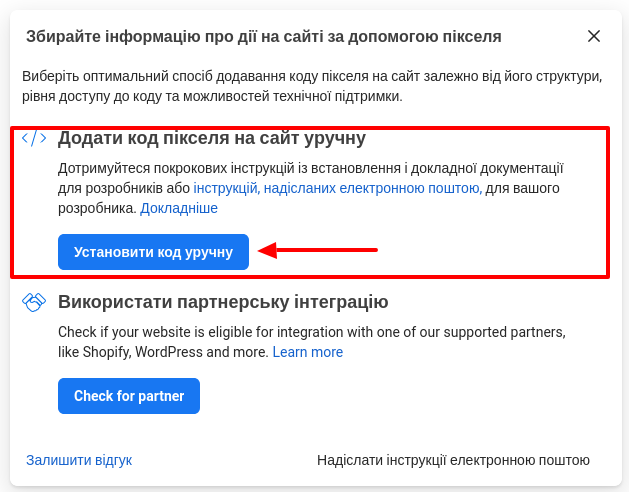
Часто необхідно підключити Facebook Pixel до форми. Це фрагмент коду для сайту, який вимірює результативність Вашого просування, оптимізує рекламу та створює аудиторію. По суті, він потрібний для того ж, що й Яндекс.Метрика з Google Analytics. Щоб підключити Facebook Pixel до форми, Вам необхідно в особистому кабінеті розділу "Вимірювання та звітність", знайти розділ пікселі та додати джерело даних – піксель Facebook. Після цього Ви побачите вікно з 2 варіантами встановлення коду Пікселя і нам необхідно вибрати "Додати код пікселя на сайт уручну":

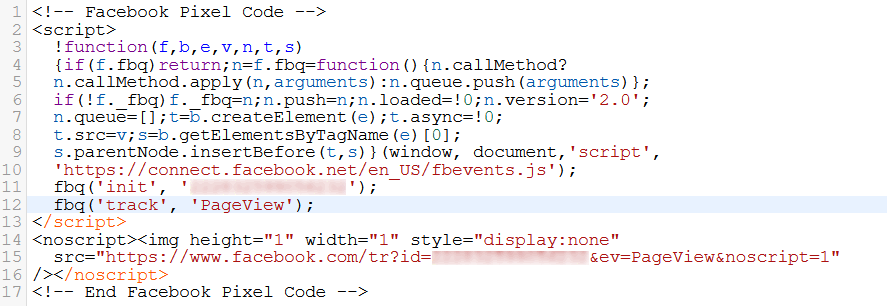
Далі необхідно скопіювати код такого виду:

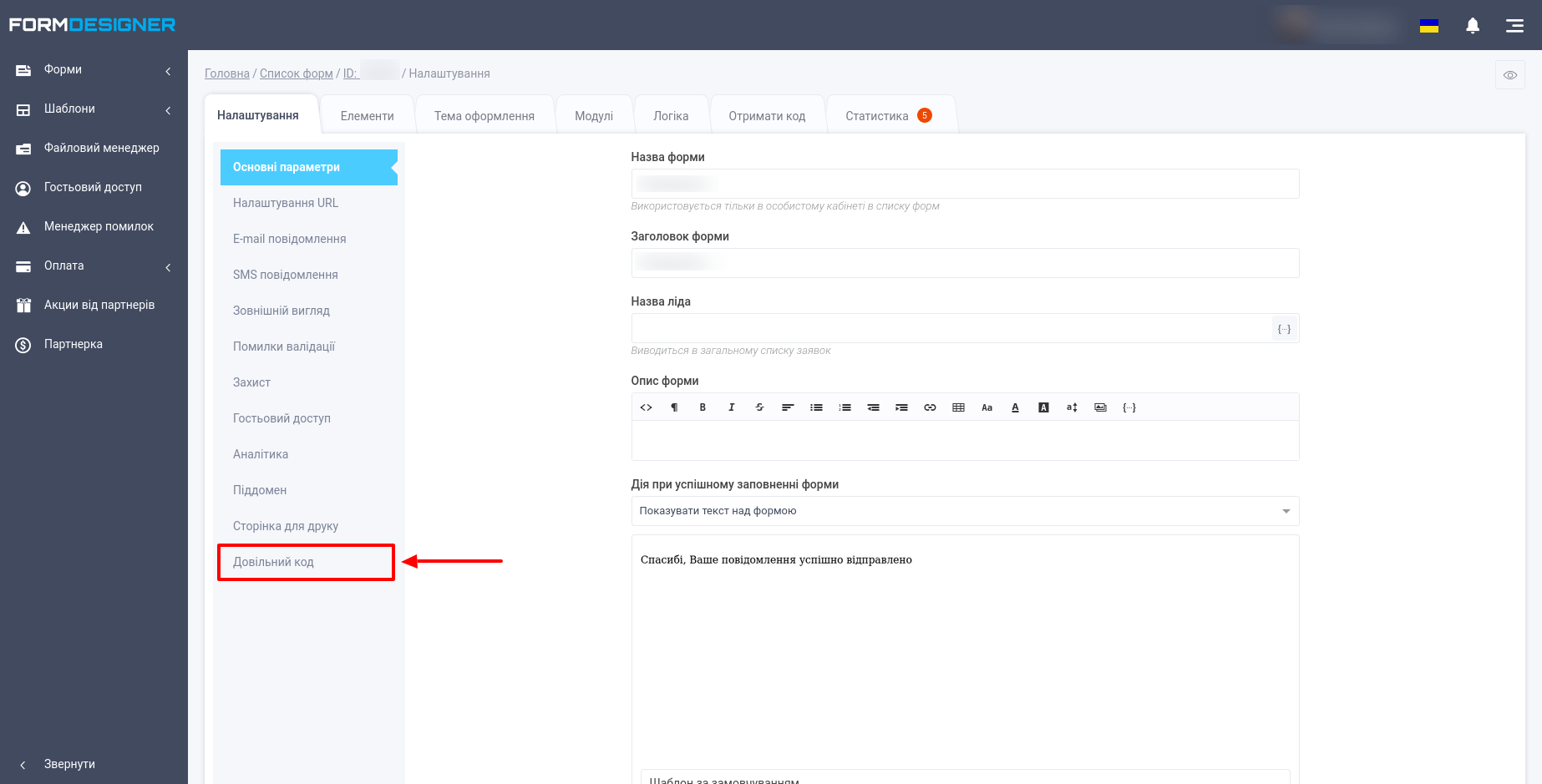
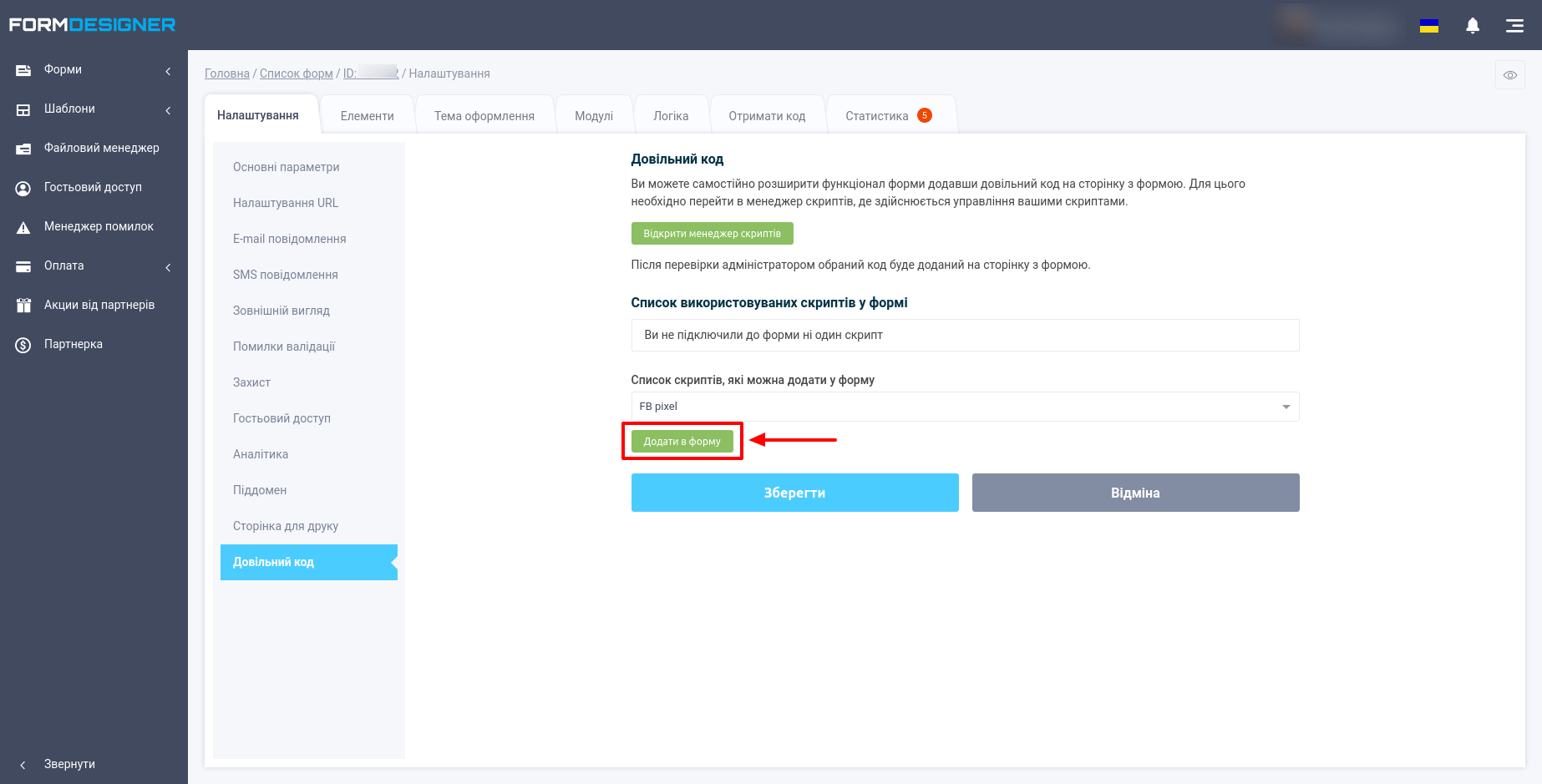
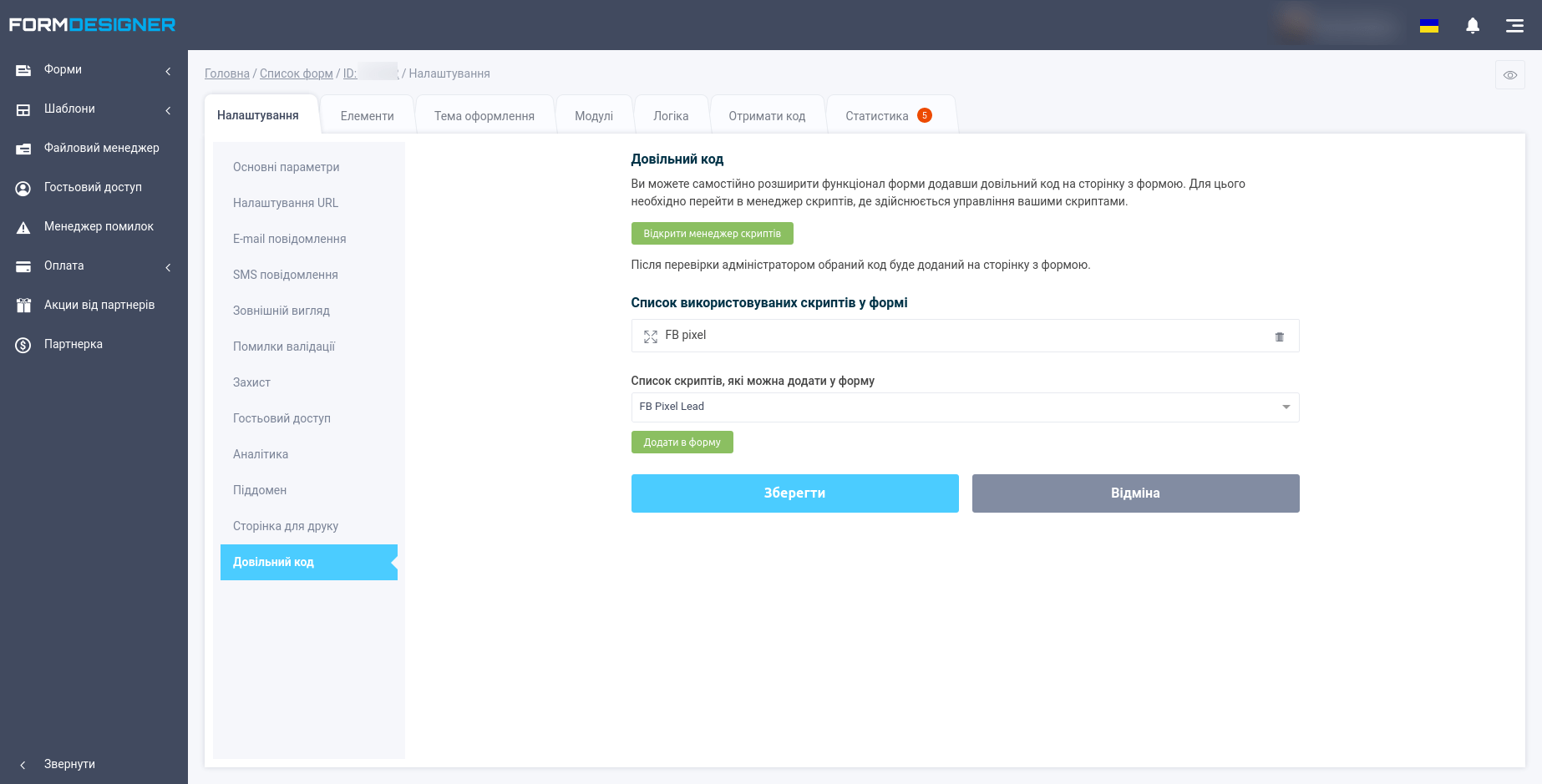
Відкрийте параметри форми та виберіть розділ "Довільний код":

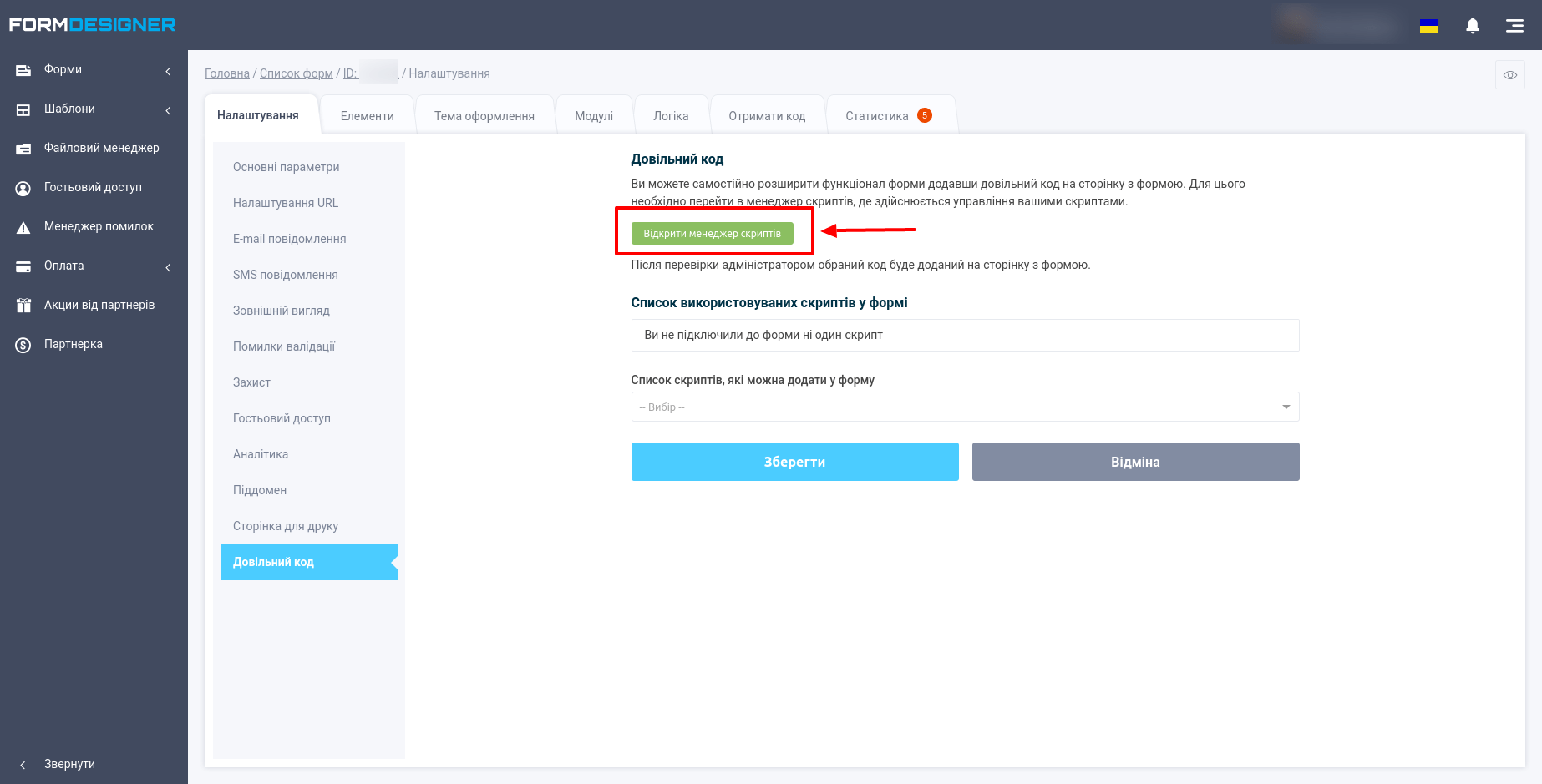
У розділі "Довільний код" натисніть "Відкрити менеджер скриптів":

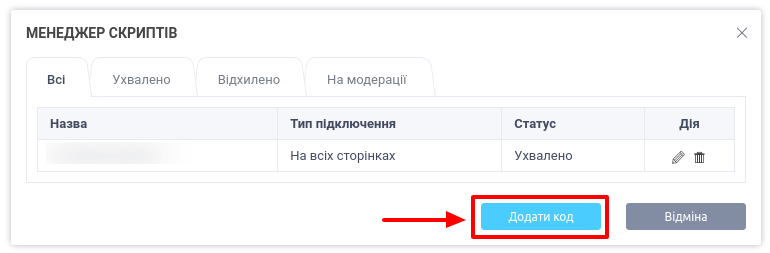
Натисніть кнопку "Додати код":

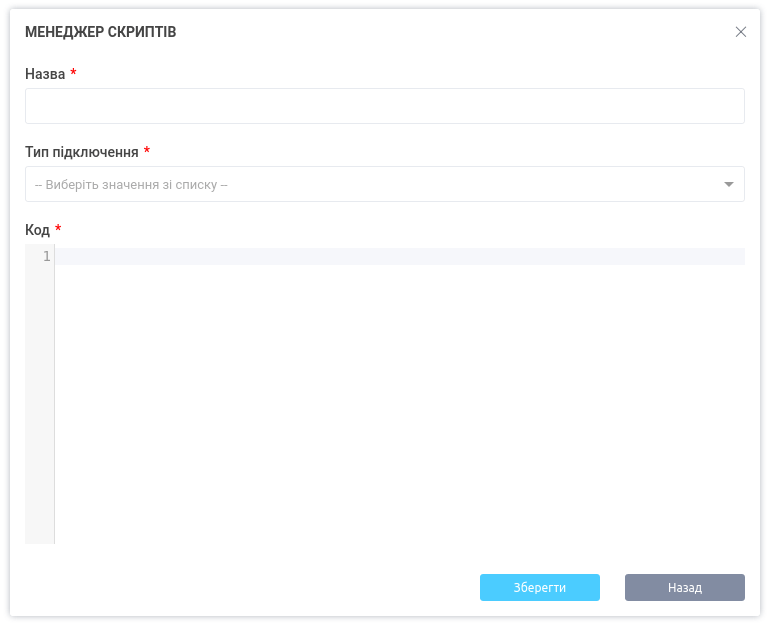
У вікні необхідно заповнити поле "Назва", в поле "Код" вставте ранньо скопійований код Пікселя Facebook:

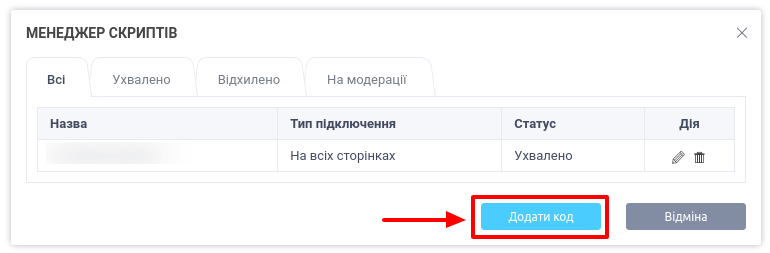
Натисніть кнопку "Додати код":

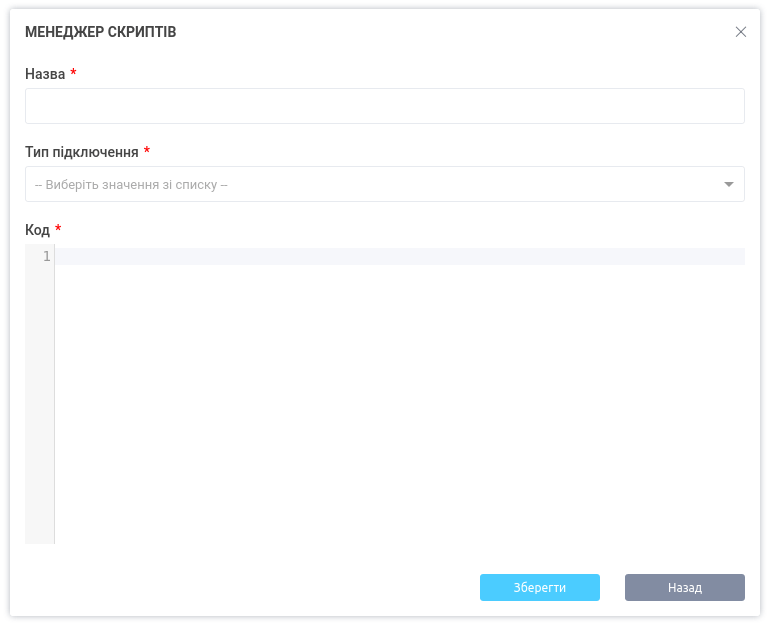
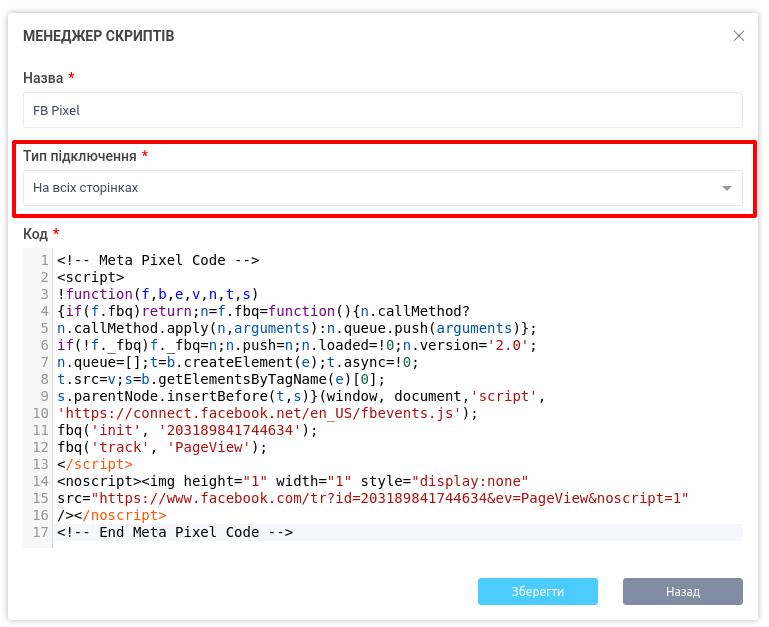
У вікні необхідно заповнити поле "Назва", в поле "Код" вставте ранньо скопійований код Пікселя Facebook:

У списку "Тип підключення" доступні такі функції:
- на всіх сторінках
- на сторінці з формою
- на сторінці успішного заповнення форми
Для основного коду пікселя необхідно вибрати тип підключення "На всіх сторінках":

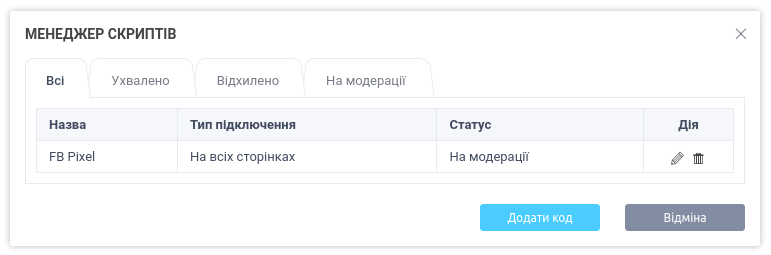
Доданий код буде на модерації. Потрібно почекати, коли код пройде модерацію:

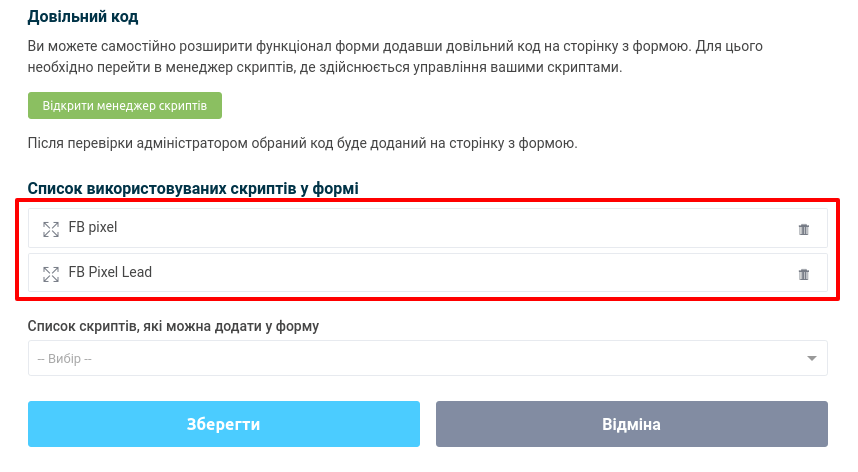
Після того, як код пройде модерацію, у списку доданих скриптів він буде доступний:

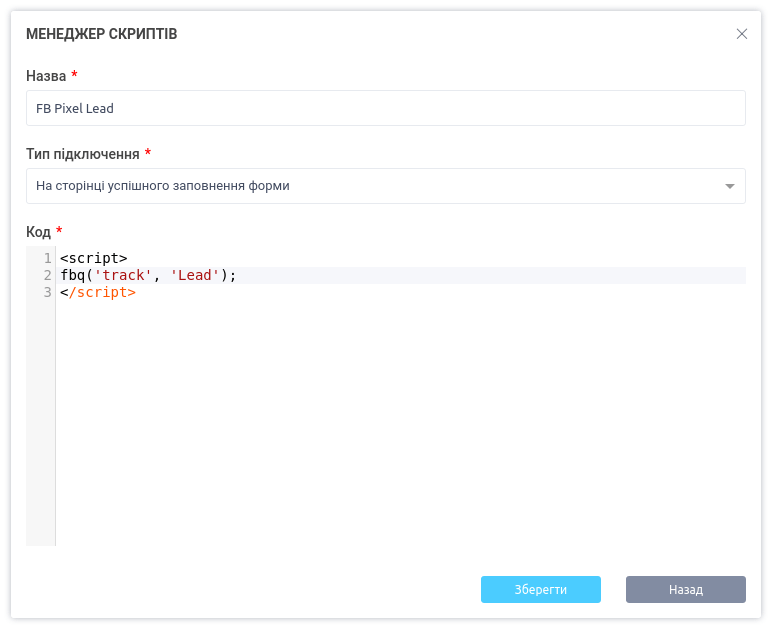
Виберіть доданий код та натисніть кнопку "Додати в форму", після чого не забуваємо натиснути на кнопку "Зберегти". Таким чином, ми додали основний код пікселя Facebook на всі сторінки форми. Для того, щоб відстежувати подію відправки форми, необхідно додати ще один код, який надсилатиме подію Lead або будь-яку іншу подію після відправлення форми. Для цього знову відкриваємо менеджер скриптів та додаємо новий скрипт події з типом підключення "На сторінці успішного заповнення форми":

Після чого його так само додаємо у форму:

Дуже важливо дотримуватися порядку підключення скриптів. Першим повинен підключатися основний код Facebook пікселя, а вже після нього скрипт із подією відправлення форми:

Після того, як обидва скрипти додані у форму, натискайте кнопку "Зберегти" і можете тестувати відправку подій. Подія PageView буде спрацьовувати при відкритті форми, а подія Lead - тільки після успішного відправлення форми.
Але є один нюанс, якщо у вас після відправки форми відбувається редирект на якусь сторінку, то сторінка про успішну відправку форми не буде показано і відповідно наша подія не відправиться. Щоб цього уникнути, нам потрібно додати обробник події відправки форми та відправляти подію Lead у момент відправки форми. Для цього потрібно створити новий скрипт з типом підключення "На сторінці з формою" і додати такий код:
<script>
addSubmitFormCallback(function() {
fbq('track', 'Lead');
});
</script>
Цей код, додає обробник події відправки форми і в момент відправлення, буде також відправлятися і подія до Facebook.
